Oops…this is not one of my posts…I invited a friend of mine, to write about Cross Site Scripting attacks. Enjoy!
One common concern that almost all website owners share is maintaining the security of the website. Perhaps, you may adopt commonly practiced and most recommended security techniques to keep your site secure. But, you might not be aware of or overlook the security problems that occurs because of trusting your users too much.
While most of your website, users will perform only the required actions, a malicious user will make every possible effort to obtain access to even most sensitive areas of your site. In this post, we'll discuss about how you can handle Cross Site Scripting (one of the most common security exploit) in ASP.NET Web apps. But before that, let's first discuss in detail about Cross Site Scripting.
Cross Site Scripting – An Overview
Cross Site Scripting (also referred to as XSS) is a kind of vulnerability that occurs when some hacker injects malicious code (ideally script) inside a web page or the database. The insertion of code takes place without the user's knowledge. XSS happens whenever a web application allows to display user's input or input provided by any outside resources without validating the input properly. XSS attacks enables a user to insert malicious JavaScript, HTML and other cross-side scripting languages into a dynamic page – that is not validated.
Here are a few most of the common cross site scripting attacks you should be aware of:
- Stored XSS (also known as Persistent or Type I): This type of XSS attack occurs when user input remains stored somewhere - in the database, comment field, data forum, etc.
- Reflected XSS (also known as Non-Persistent or Type II): It takes place when some user input is returned from the server in the form of an error message – including all of the data provided by the user as part of a request made to the server – but without making the data safe for browser rendering.
- DOM based XSS (or Type-0): Both stored as well as reflected types of XSS attacks come in this category, wherein an attacker makes modifications to the DOM elements and can utilize DOM data.
How to Handle Cross Site Scripting?
There are two different ways following which, you can handle XSS attacks:
1. Check for any XSS vulnerabilities.
One best way to handle cross-site scripting attack requires you to perform a security test on your web applications. In simple words, check out for for any cross-site scripting vulnerabilities. This is where Web Vulnerability Scanner comes in handy. It scans an entire site and perform automatic checks to find out cross-site scripting vulnerabilities. Additionally, it identifies all the URLs/scripts on your site that are vulnerable to XSS attacks, making it easy for you to fix the vulnerability.
One great web vulnerability scanner is “Acunetix Web Vulnerability Scanner” that crawls a site for finding Cross-site Scripting, SQL injection, and other type of vulnerabilities.
2. Prevent XSS attacks from occurring.
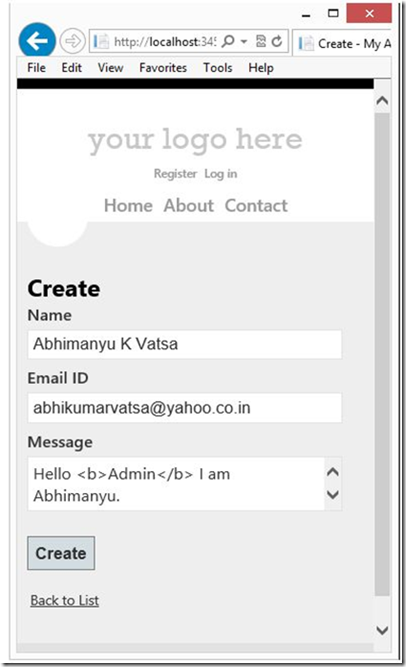
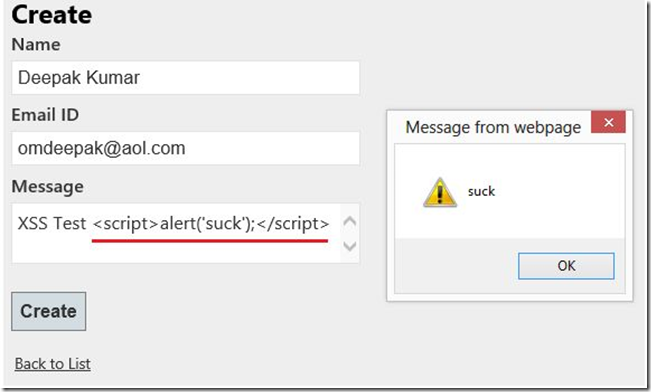
Let's consider an example, for avoiding XSS attacks in MVC applications. When any user inserts malicious HTML markup and message into an MVC application, it will display an annoying alert.

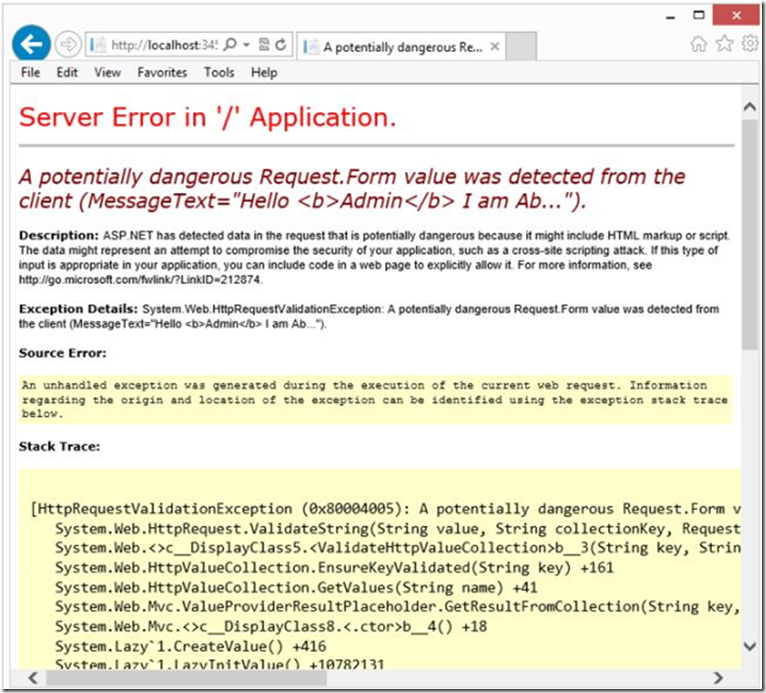
MVC will reject a user's login request when HTML markup is added in the message box (as shown in the screenshot above). MVC, by default, prevents any requests containing HTML markup, in order to avoid XSS attacks.

Now, if you give users the ability to submit HTML markup along with a message, then use any one of the below mentioned approaches:
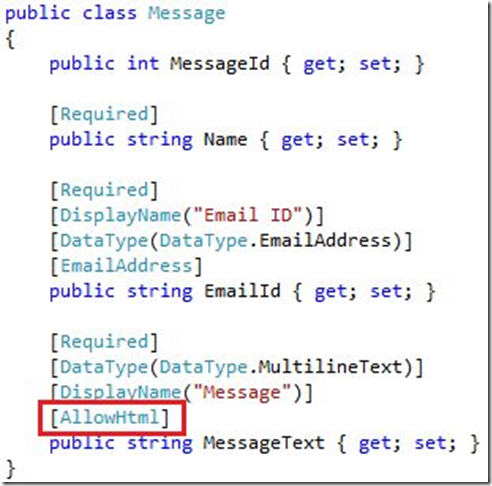
1st Way (Model Level):

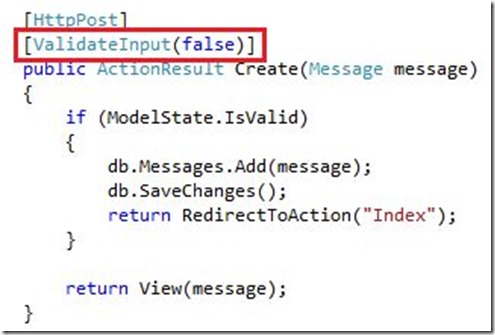
2nd Way (Controller Level):

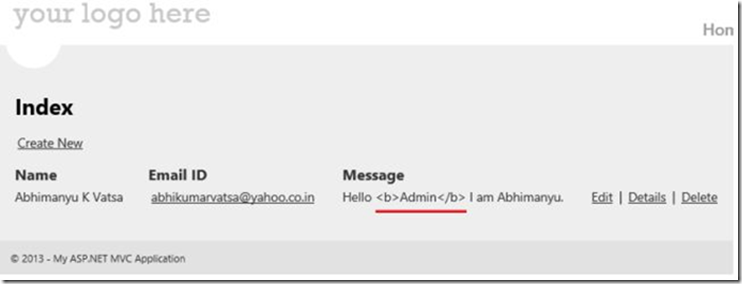
Though, using any of the aforementioned approaches will not execute the request validation part, but you may still encounter a problem: the HTML markup will be encoded.

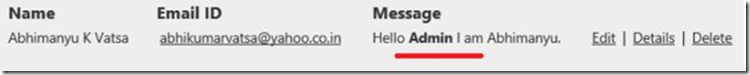
You can fix the problem, using @Html.Raw(item.MessageText).

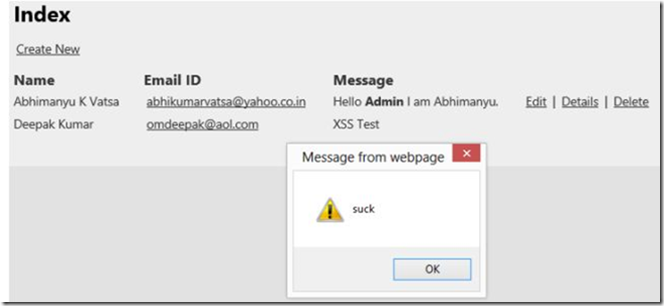
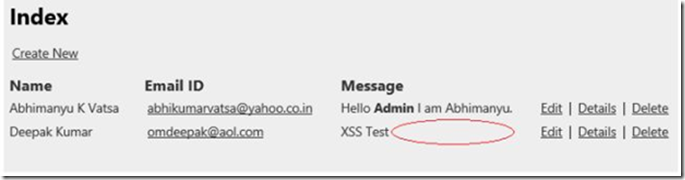
But when allowing a user to write HTML markup with MessageText, you may find some malicious script in the message text, as shown below.


Now let us talk about how using NuGet packages, you can prevent cross-site scripting attacks from occurring in an MVC application. NuGet is a package manager that comes loaded with tons of packages (or libraries) that make use of a safe approach to HTML encoding. In our case, we'll be using the AntiXSS library.
Open NuGet, and then look for the "AntiXSS" package. Once you've found the package, simply install it.

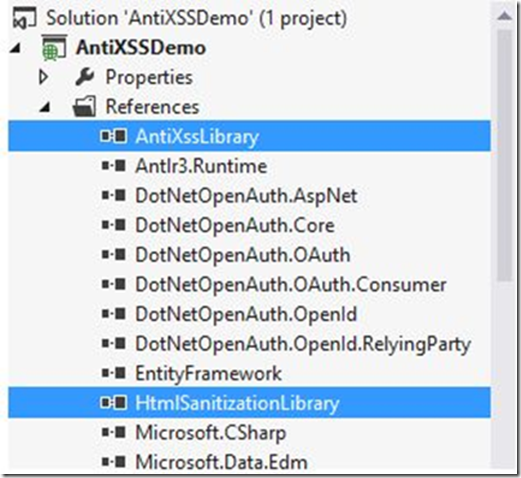
After the installation, you'll be able to see two new libraries in your projects references folder: AntiXssLibrary and HtmlSantizationLibrary.

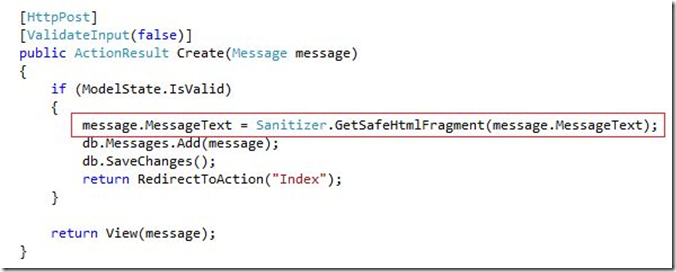
All you need to do is to make a little change in the controller, so as to prevent XSS.

That's it! Now, in case any user will try inserting a malicious script with the text message, it will automatically be removed.

Conclusion
Hope going through this post will serve as a resourceful guide for developers, looking for ways to handle Cross-site Scripting attacks on their ASP.NET website application.
About the Author:
Celin Smith has been working as a professional asp.net developer with Xicom Technologies Ltd- a leading ASP.Net Development Company offering a range of software solutions like IT Outsourcing Services, Custom Software Development and Web Application Development Services . She has been an avid writer and loves writing interesting and informative stuff on web and mobile applications. You can reach her via her Facebook or @celinsmith1 .
Tags: Cross Site Scripting, Security, Nuget