In this post we will see how to handle one-to-many relations among entities with the advanced tools introduced in the last 2.1 release of the Mvc Controls Toolkit. We will give also some hints on how to handle some types of many-to-many relations that one might face in practical applications. I assume that everyone already read my previous post: Mvc Controls Toolkit Support to Mvc4 WebApi. The code of this example together with the code of my previous post is available in the Mvc4 Client-Filtering -Paging-Sorting-updating file in the download area of the Mvc Controls Toolkit web site. Since, the update features we are going to discuss are not specific for ApiControllers but they are available also to standard Mvc 3 controllers, I provided also similar code examples that works with Mvc 3 controllers. They are in the AdvancedJSonCommunication file in the download area of the Mvc Controls Toolkit web site
As first step let modify our IQueryable to include also child entities of our ToDo items:
- return context.ToDo.Include("SubTasks").Select(item =>
- new ToDoView()
- {
- Name = item.Name,
- Description = item.Description,
- DueDate = item.DueDate,
- id = item.id,
- Tasks = item.SubTasks.Select(x => new SubTasksView { Name = x.Name, WorkingDays = x.WorkingDays, Key = x.code, FatherId = x.idTask })
- });
We added a SubTasks table to our DB that is related in a one-to-many fashion to our ToDo table, and we are asking LinQ to add the children entities of each ToDo item through the Include clause.
We changed also the code of the WebApi method that exposes the IQueryable on the web:
- public IQueryable<ToDoView> Get()
- {
- return new HttpSafeQuery<ToDoView>(ToDoViewModel.GetToDoQueryable(), true);
- }
We pass true as second argument of the constructor of our HttpSafeQuery. This way we instruct it to accept filtering criteria that are the logical and of clauses only. In fact, our application only needs such criteria, so by blocking all other kinds of queries we have a better protection against malicious users.
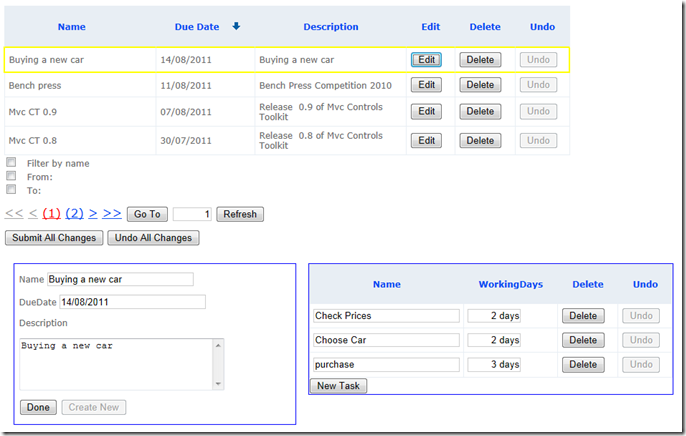
We show the children entities just in the detail window of our application:

To achieve this result we can use just a simple client side for statement:
- @{var h=item._foreach(m => m.Tasks, ExternalContainerType.tbody);}
- @h._begin()
- <tr>
- <td>@h.TextBoxFor(m => m.Name)</td>
- <td>@h.TypedTextBoxFor(m => m.WorkingDays, new { @class = "smallNumbers" })</td>
- <td><input id="btnDetailDelete" type="button" value="Delete" data-bind='click: function(item){detailToDo.removeTask(item);}'/></td>
- <td><input id="btnDetailUndo" type="button" value="Undo" data-bind='click: function(item){detailToDo.undoTask(item);}, enable: _inserted() || _modified()'/></td>
- </tr>
- @h._end()
The above code renders our children entities inside a table tbody(ExternalContainerType.tbody). The remainder of the table is written in Html.
Displaying the children entities was easy. The difficult part is handling their updates. The good news is that we don’t have code too much: the Mvc Controls Toolkit takes care of everything.
We need just to add a new ChangeSet property to the action method that receives the updates:
- public HttpResponseMessage<ApiServerErrors<int>> Post(UpdateViewModel model)
- public class UpdateViewModel
- {
- public Updater<ToDoView, Int32> ToDoCS { get; set; }
- public ChildUpdater<SubTasksView, Int32> TaskCS { get; set; }
- }
ChildUpdater is a subclass of the base Updater class we use to receive a change set that contains a property more. we will speak about it later onin this post. We are not forced to use the ChildUpdater and/or the Updater classes. we can use any class containing property to receive inserted, deleted, modified…etc, entities () by adequately declaring the names of such properties in our UpdateManagers.
We need also a another UpdateManager that takes care of the SubTasks entities and a destinationViewModel that is the javascript equivalent of our UpdateViewModel. The destinationViewModel will be filled automatically by our UpdateManagers and submitted to the Post method of our controller.
We can declare the destinationViewModel as an empty object because the needed properties will be created automatically by the UpdateManagers that fill them:
- var DestinationViewModel = {};
You can find the above instruction in the EditDisplayToDo.js file while the definition of the UpdateManagers is contained in the IndexEdit.cshtml class to take advantage of the Url.RouteUrl method to compute the Url of the receiving action method:
- ClientToDoView.childUpdater = mvcct.updatesManager(
- '@Url.RouteUrl("DefaultApi", new { httproute = "", controller = "ToDo"})',
- ClientToDoView,
- 'DataPage.TasksList',
- 'Key', DestinationViewModel, "TaskCS");
-
- ClientToDoView.updater = mvcct.updatesManager(
- '@Url.RouteUrl("DefaultApi", new { httproute = "", controller = "ToDo"})',
- ClientToDoView,
- 'DataPage.ToDoList',
- 'id', DestinationViewModel, "ToDoCS");
Each UpdateManager just specifies:
- The Url where to submit the change sets
- The source Client ViewModel that contains the entities
- A string expression that locates the property that contains the entities to handle within the source Client ViewModel.
- A string expression that identifies the principal key of each entity.
- The destination ViewModel
- A string expression that locates the change set within the destination ViewModel.
When the UpdateManagers compute the change sets they creates automatically the TaskCS and ToDoCS properties if they are not already defined in the destination ViewModel. Actually there is no DataPage.TasksList property in the source ViewModel since the SubTasks entities are contained in their father ToDo entities. The DataPage.TasksList is automaically created and filled with all the SubTasks entities just before computing the change sets.
Now we declare that the ClientToDoView.childUpdater works as a child of the main ClientToDoView.updater:
- ClientToDoView.updater.addChildUpdateManager({ expression: 'Tasks', external: 'FatherId', updater: ClientToDoView.childUpdater });
The object passed as argument of the call contains:
- expression: a string expressions locating the collection that contains the children entities within each ToDo item. In our case: Tasks.
- external: the external key of the child entities.
- updater: the updateManager to add as a child.
Newly created ToDo items need to be prepared and inserted with the Insert method:
- var item = {
- DueDate: ko.observable(this.DueDate()),
- Name: ko.observable(this.Name()),
- Description: ko.observable(this.Description()),
- id: ko.observable(null),
- Tasks: ko.observableArray(this.Tasks())
- };
- ClientToDoView.updater.prepare(item, true); //newly created entity prepare it
- ClientToDoView.updater.inserted(ClientToDoView.DataPage.ToDoList, item);
Where the second argument of the prepare method ask to start changes tracking immediately.
While newly created SubTasks are added to the collection of their father entities with the addChild method of the father updateManager:
- detailToDo.createTask = function () {
- var item = {
- Name: ko.observable(''),
- WorkingDays: ko.observable(0),
- Key: ko.observable(null),
- FatherId: ko.observable(null)
- };
- //newly created entity preparation is done when adding to father with addChild
- ClientToDoView.updater.addChild(this, 'Tasks', item, true);
- };
Where:
- this, denotes the father ToDo item
- Tasks is the collection where to add the newly created item
- item, is the newly created item
- true, starts changes tracking immediately.
As already discussed in my previous post, deletes are performed by calling the deleted method:
- ClientToDoView.updater.deleted(ClientToDoView.DataPage.ToDoList, item);
- ClientToDoView.updater.deleted(detailToDo.Tasks, item);
As discussed in my previous post each time the user performs some modifications on an entity we must call the modified method that verifies if the entity actually changed and mark it as modified. For the ToDo items we do this in the save method of our detail window:
- detailToDo._save = function () {
- var item = this.DetailOf();
- if (!item) return true;
- if (!$('#detailForm').validate().form()) return false;
- mvcct.utils.restoreEntity(this, item, true);
- ClientToDoView.updater.modified(item, true, true);
- if ((!item._modified()) && (!item.tasksChanged()))
- ClientToDoView.childUpdater.refreshErrors($('#mainForm'), null, item);
- return true;
- };
For a description of the arguments of the modified method, please refer to my previous post.
For the SubTasks we have no Done button that is clicked after the user finished modifications, so we have to call automatically the modified function each time a property is modified. We can do this by attaching a function to each observable poperty of the SubTasks through the knockout subscribe method:
- ClientToDoView.childUpdater.options({
- isoDate: true,
- prepareCallback: function (item) {
- var prev = false;
- function subscription() {
- ClientToDoView.childUpdater.modified(item, true, true);
- if (prev && !item._modified())
- detailToDo.undoTask(item);
- prev = item._modified();
- };
- item.Name.subscribe(subscription);
- item.WorkingDays.subscribe(subscription)
- }
- });
We have done this job in the prepareCallback function that its automatically called immediately after an entity is prepared. The preparedCallback can be declared in the updateManager options that are passed to the updateManager either as last argument of the constructor or through the options method.
We define a prepareCallback also for the ToDo entities:
- ClientToDoView.updater.options({
- isoDate: true,
- updateCallback: function (e, result, status) { alert("status: " + status); },
- prepareCallback: function (item) { item.tasksChanged = ClientToDoView.updater.arrayChanged(item.Tasks); }
- });
It attaches a knockout computed to the taskChanged property of each ToDo item. This computed returns true if any child SubTask of the Tasks collection has been marked as modified. The knockout computed is returned by calling the arrayChanded method of the updateManager and passing it the collection we would like to check. Each time the state of a child entity changes the taskChanged property is recomputed automatically by the knockout engine. We can use the arraChanged property together with the standard _modified and _inserted properties, added to each entity, to enable the undo button if and only if there are changes to undo:
- <input type="button" value="Undo" data-bind='click: function(item){detailToDo.undo(item);}, enable: _inserted() || _modified() || tasksChanged()'/>
The Undo method calls the reset method of the main update manager that undoes all changes performed to the ToDo item and to all its children entities:
- detailToDo.undo = function (item) {
- this.resetIfSelected(item);
- ClientToDoView.updater.reset(item, $('#mainForm'));
- };
The reset method accepts a form as second argument, because when changes are undone possible server errors associted to thel undone entities are cancelled.
That is enough! Now when we submit the ClientToDoView.updater main updateManager the receiving controller receives the change set of the SubTasks entities, together with the change set of the ToDo entities automatically. Moreover, possible updateCallback and updatingCallback associated with the children updateManagers are called as appropriate. Summing up all we need to do is just:
- ClientToDoView.updater.update($('#mainForm'));
Once the change sets reach the controller they can be processed separately as needed by the business layer…However, we are committed to return to the client the newly created keys of the Inserted records. Thus our business methods must return them in the same order of the inserted entiies received in the change set.
There is another complication: inserted records that are children of inserted records! This records need the external key from their father entities before being processed and stored in the DB. Therefore we process the fater entity to get their principal keys:
- ToDoKeys = ToDoViewModel.UpdatePage(model.ToDoCS.Inserted, model.ToDoCS.Modified, model.ToDoCS.Deleted);
and then we pass them to possible children entities that might need them by calling the ImportExternals method of the ChildUpdater class:
- //imports the external keys of the newly created father entities into their children
- if (model.TaskCS != null) model.TaskCS.ImportExternals(ToDoKeys, m => m.FatherId)
Now we can process the children entities:
- if (model != null && model.TaskCS != null)
- {
- TaskKeys=ToDoViewModel.UpdatePageTasks(model.TaskCS.Inserted, model.TaskCS.Modified, model.TaskCS.Deleted);
- }
everything is enclosed into a single transaction:
- try
- {
- using (var t=new TransactionScope())
- {
- if (model != null && model.ToDoCS != null)
- {
- ToDoKeys = ToDoViewModel.UpdatePage(model.ToDoCS.Inserted, model.ToDoCS.Modified, model.ToDoCS.Deleted);
-
- //imports the external keys of the newly created father entities into their children
- if (model.TaskCS != null) model.TaskCS.ImportExternals(ToDoKeys, m => m.FatherId);
- //here the same for other children collections
- }
- if (model != null && model.TaskCS != null)
- {
- TaskKeys=ToDoViewModel.UpdatePageTasks(model.TaskCS.Inserted, model.TaskCS.Modified, model.TaskCS.Deleted);
- }
- t.Complete();
- }
-
- }
- catch (Exception ex)
- {
- ModelState.AddModelError("", ex.Message);
- return
- new HttpResponseMessage<ApiServerErrors<int>>(
- new ApiServerErrors<int>(ModelState, new ApiKeyInfos<int>[0]), System.Net.HttpStatusCode.InternalServerError);
- }
All new keys must be returned to the client to keep the client synchronized with the server:
- // if keys have different simple types such as one is int, and one other is string, use ApiServerErrors<object>
- return new ApiServerErrors<int>(ModelState,
- new ApiKeyInfos<int>[] {
- new ApiKeyInfos<int>{destinationExpression="ToDoCS", keys=ToDoKeys},
- new ApiKeyInfos<int>{destinationExpression="TaskCS", keys=TaskKeys}
- }).Wrap();
The keys handling algorithm complicates the interaction between the presentation layer and the business layer. This “too strong” interaction between layers maybe avoided by using Guids as keys. In fact, in this case all keys can be computed by the controller, so the whole key handling can be performed by the controller avoiding the need of a “too strong“ cooperations between the presentation and the business layer. It is worth to point out that, due to security problems, Guids cannot be computed in the browser, so we are forced to compute them in the controller and to return them to the client.
For a better user experience the 2.1 release of the Mvc Controls Toolkit introduces two new features to handle the errors returned by the server:
- Automatic errors delete
- Errors bubbling
When an entity is undone, someway, either by pressing the undo button or by undoing manually all modifications, or by doing everytning else that might set its _modified status to false, all errors associated with it are deleted by the list of all errors returned by the server. This way, the next time the refreshErrors method of the updateManager is called they are deleted from the UI. The reset method of the updateManager calls automatically the refreshErrors method after having performed the undo, passing it the form that it receives as argument. This way all errors are cancelled from that form immediately. If the same error is displayed in several forms we need to call manually the refreshErrors method for all other forms:
- detailToDo.undoTask = function (item) {
- ClientToDoView.childUpdater.reset(item, $('#mainForm'), this.Tasks);
- ClientToDoView.childUpdater.refreshErrors($('#detailForm'));
- };
The first argument of the reset method is the item to undo, the second argument the form to refresh, and finally the third argument is the collection the item belongs to. The third argument is needed only in case of children entities, because not-children entities are not contained in any father collection.
Due to error bubbling, errors in children entities affect also the UI of their father entities, thus we have to refresh two forms: one is refreshed automatically by the reset method, and the other is refreshed by calling manually the refreshErrors method.
The errors associated with an entity can be deleted also manually by calling the refreshErrors method and passing it: the form as first argument, a null second argument, and the item we would like to delete the errors of as third argument. By passing null as second argument we ask the refreshErrors method to use the errors returned by the last call to the server.
Errors of any child entity are bubbled up to the property collection of the father entity that the children entity belongs to. However, just the fact that there was at least one error in the collection is bubbled up, not all error messages. This means that a ValidationMessageFor helper for the collection property will display just the error message passed as second argument. In our example we placed a ValidationMessageFor with an * near the edit button:
- <td>
- <input type="button" value="Edit" data-bind='click: function(item){detailToDo.edit(item);}'/>
- @item.ValidationMessageFor(m => m.Tasks, "*")
- </td>
Let see how errors work in practice. As first step let uncomment the error messages in the action method:
- //uncomment to experiment server side error handling
- //ModelState.AddModelError("ToDoCS.Modified[0].Name", "Fake error");
- //ModelState.AddModelError("TaskCS.Modified[0].Name", "Fake error1");
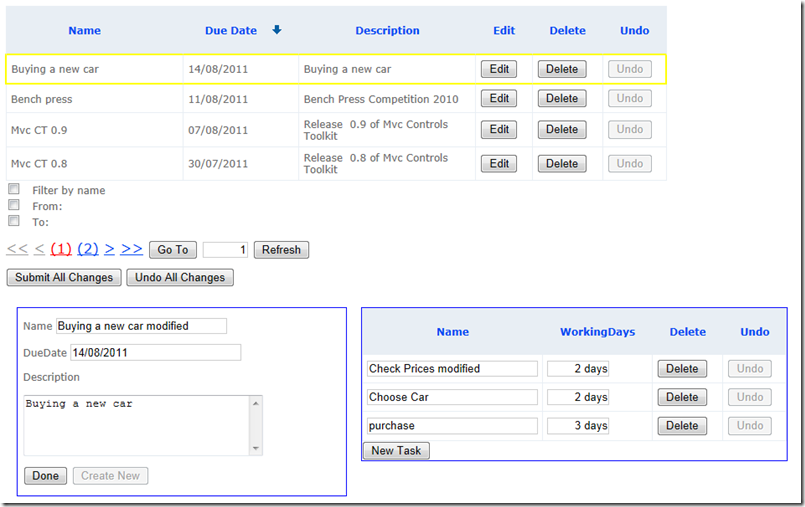
Then let start the application and let modify a ToDo item together with one of its children entities:

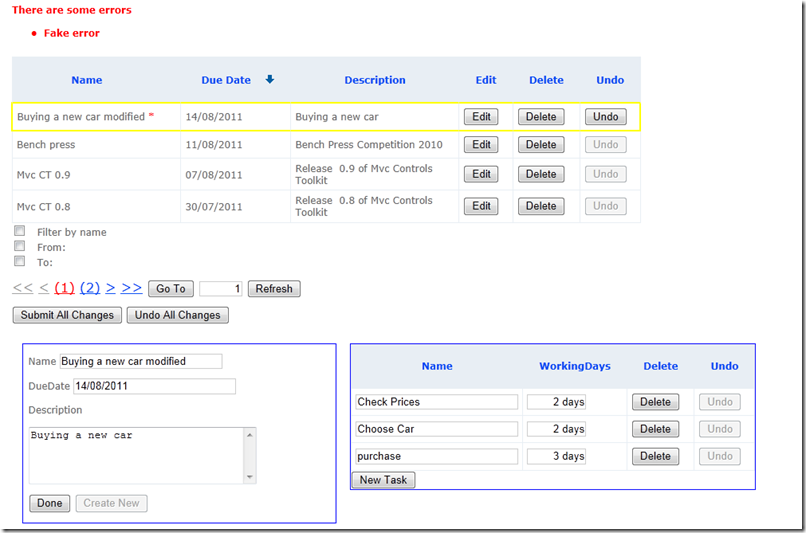
Then let it Submit All Changes:

As you can see the error in the child entity has been bubbled up near to the edit button.
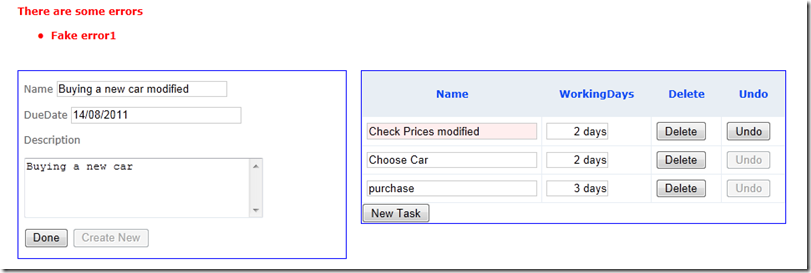
Now if we click the edit button, in the detail window we will just see the error of the child entity.
Why? Simple, the ToDo entity is copied into another ToDo entity that is bound to the detail window with the mvcct.utils.restoreEntity(x, y, visitRelations), while its children entities are used directly without creating a copy of them since setting visitRelations to true causes all children entity to be copied by reference into a new observableArray without being cloned. Since the errors are tied to the entity they belong to, just the errors of the child entity is shown. This was decided by design, to avoid duplication of the errors in the UI:

If we would like to show the ToDo entitiy errors also in the detail window we need to istantiate a template on the original ToDo entity by means of the _with helper instead of copying its data into another object that is already bound to UI elements.
Now let click the undo button of the children entity, or better simply delete the “modified” word we added previously. “Fake error 1” disappears from both the main window and from the detail window:

Now, if we click the undo button of the father entity, also “Fake error” completely disappears from the UI!
What if we have a many-to-many relation?
In the case of the one-to-many relation we just query our controller to get the “father entities” we need to process. As result we get the “father entities” and their related children entities “attached” to them. In the case, of a many-to-many relation we have no easy way to decide which entities of the second endpoint of the relation to move to the client. For this reason typically many-to-many relations cannot be processed in a batch fashion but they require a continuous interaction with the server. However, there is a common pattern that allows their batch processing, namely when one of the two endpoints of the relation is small enough to be transferred completely to the client.
This happens, for instance, when we have a collection containing all US States that we can select and attach to other entities. In other words, when one of the two related collections is used just for selection with a dropdown, or a multiselect or with some more complex UI. In this case the second collection of entities is used for display only. So we basically process just the collection R that represents the relation by means key pairs .
We can easily handle the situation depicted above with the same techniques we used for the one-to-many relations as follows:
- We move completely the second entity set to the client.
- We move to the client the entities of the first entity set we would like to process
- We move the entitis of R related to the entities at point 2 to the client. This can be accomplished in two ways
- Add the entities of R as children of the entities of the first entity set they are related to,
- Move all the entities of R we need as a separate collection and then connect them to the related entities of the first set of entities on the client with the help of the addRelated method of their updateManager (see my previous post).
- Define the updateManager of R as child of the updateManager of the first entity set.
- Connect the enties of R with the entities of the second entity set with the help of the addRelated method.
- To Add a new element to R, add it to the adequate entity of the first entity set, then set the external key of the second entity set, and add to it the pointer to the related entity of the second entity set.
- Process the entities of the first entity set + the entities of R with substantially the same techniques we used for the one-to-many relations, by accessing the pointer from each entity in R to the related entity of the second entity set when we need to display the related data.
That’s all for now! In a short time the team of the jsAction project will give us a very easy way to use the updateManager, by inspecting all controllers and providing automatically the right instances of the updateManager already configured to work with each specific controller.
Stay Tuned
Francesco
Tags: javascript client, DBDataController, MVC Controls Toolkit, MVC Helpers, WebApi, MVC3ControlsToolkit, ApiController, upshot